Flask es un framework para crear páginas web usando Python. Otro framework similar es Django, pero hemos elegido Flask por su sencillez a la hora de desplegar nuestra primera página web con Python.
Disponemos de varios recursos para aprender Flask.
- Flask - Desarrollo Web (curso en YouTube)
- Apuntes (correspondientes al curso anterior)
- Como instalar Flask en Linux Ubuntu 20.04 LTS y Primer App Web con Flask de Python
- Installation 1.1.x
- How can I sum values from a form in Python Flask (recurso para sumar dos números en Flask)
- Despliegue de aplicación flask en un PaaS Heroku
- Implemente la aplicación Flask en Heroku con una guía de ejemplo
- Deploying a Flask Application to Heroku
Para realizar el despliegue obtendremos una cuenta de Heroku.
Comencemos ...
Paso 0
Estamos en Linux, en un Ubuntu 20.04.lsb_release -a
Paso 1
sudo apt update -y && sudo apt full-upgrade -y && sudo apt autoremove -y && sudo apt clean -y && sudo apt autoclean -y
Paso 2
Comprobar que está instalado Python 3 o en caso contrario instalarlo.
python --version
Paso 3
Instalar el entorno virtual (virtual environment). Si usamos Python 3 viene con venv que es la nueva forma de instalar el entorno virtual. Si usas Python 2 debes usar el sistema antiguo con virtualenv. En nuestro caso como usamos Python3, usaremos venv que es más sencillo de instalar, demás es el que se recomienda en la instalación de Flask (Instalación 1.1.x).
Actualmente no es necesario instalar virtualenv ya que existe
sudo apt install python3-venv
python3 -m venv venv
La segunda venv es el nombre del entorno virtual, podemos asignar el nombre que queramos.
Paso 4
Activación del entorno virtual.
El entorno virtual se activa así:
. venv/bin/activatePaso 5
Creación de un "Hola mundo". Se puede crear con tu editor de código favorito y se ha de llamar app.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'
if __name__ == '__main__':
app.run()
Paso 6
python app.py
Paso 7
http://127.0.0.1:5000
Paso 8
Paso 9
Paso 10
Paso 11
git clone https://github.com/pythonfinanciero/flaskholamundi.gitPaso 12
code .
Paso 13
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
import os
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Hello there from Flask!'
if __name__ == '__main__':
port = int(os.environ.get("PORT", 5000))
app.run(host='0.0.0.0', debug=True, port=port)
Paso 14
git add --all
git commit -m "Primera version funcional"
git push
Paso 15
Paso 16
Paso 17
Paso 18
Paso 19
heroku login
Paso 21
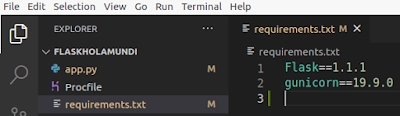
Flask lleva incluido un servidor HTTP pero muy simple que permite atender unicamente una petición cada vez. Heroku precisa para funcionar de un servidor como gunicorn que permite atender múltiples peticiones HTTP. Necesitamos instalar gunicorn ya que en caso contrario Heroku no funcionará.- es un archivo sin extensión
- la primera letra (P) es mayúscula
- es una archivo de texto con la siguiente línea
web: gunicorn app:app
Nuestra aplicación se llama app.py pero si se llamara main.py la línea anteriror debería ser:
web: gunicorn main:app

































No hay comentarios:
Publicar un comentario