Flask es un framework para crear páginas web usando Python. Otro framework similar es Django, pero hemos elegido Flask por su sencillez a la hora de desplegar nuestra primera página web con Python.
Disponemos de varios recursos para aprender Flask.
Para realizar el despliegue obtendremos una cuenta de Heroku.
Comencemos ...
Paso 0
Estamos en Linux, en un Ubuntu 20.04.
Comprobemoslo.
lsb_release -a
Paso 1
Actualizamos el sistema.
sudo apt update -y && sudo apt full-upgrade -y && sudo apt autoremove -y && sudo apt clean -y && sudo apt autoclean -y
Paso 2
Comprobar que está instalado Python 3 o en caso contrario instalarlo.
python --version
Paso 3
Instalar el entorno virtual (virtual environment). Si usamos Python 3 viene con venv que es la nueva forma de instalar el entorno virtual. Si usas Python 2 debes usar el sistema antiguo con virtualenv. En nuestro caso como usamos Python3, usaremos venv que es más sencillo de instalar, demás es el que se recomienda en la instalación de Flask (Instalación 1.1.x).
Actualmente no es necesario instalar virtualenv ya que existe
sudo apt install python3-venv
python3 -m venv venv
La segunda venv es el nombre del entorno virtual, podemos asignar el nombre que queramos.
Paso 4
Activación del entorno virtual.
El entorno virtual se activa así:
. venv/bin/activate
Dentro del entorno virtual no es necesario poner python3, si ponemos simplemente python ya se sabe que es la versión 3, tal y como se ve en la imagen anterior.
Paso 5
Creación de un "Hola mundo". Se puede crear con tu editor de código favorito y se ha de llamar app.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'
if __name__ == '__main__':
app.run()
Paso 6
Lanzar el servidor de Flask.
python app.py
Deja la ventana de esta terminal abierta corriendo el servidor Flask.
Paso 7
Ver la página web.
Abre una pestaña de tu navegador y teclea la url donde podrás ver la página web ejecutándose.
http://127.0.0.1:5000
La página que solicitamos es la de LocalHost con el puerto 5000.
Paso 8
Despliegue en Heroku.
Sacamos una cuenta gratuita de Heroku.
Elegimos crear un nuevo proyecto.
Elegimos un nombre de proyecto que esté disponible.
Paso 9
Crear un repositorio en GitHub denominado flaskholamundi o con el nombre que quieras.
De momento no creamos ni el read.me, ni la licencia, ya que lo queremos vacío.
Paso 10
Copiamos la dirección del repositorio para luego poder clonarlo.
Paso 11
Nos vamos en la terminal, a nuestro directorio, donde queramos tener clonados los archivos del repositorio y tecleamos lo siguiente.
Ojo: sustituye la URL que aparece por la de tu repositorio.
git clone https://github.com/pythonfinanciero/flaskholamundi.git
Si aparece, como en la imagen anterior, una advertencia indicando que el repositorio está vacío es normal, ya que efectivamente, de momento está vacío porque no hemos creado ni siquiera el archivo read.me.
Paso 12
Vamos a nuestro editor de código, en nuestro caso utilizaremos Visual Studio Code (VSC). Podemos abrir el VSCode tecleando en la terminal:
code .
Paso 13
De momento no hay archivos en nuestro repositorio. Crearemos el archivo app.py que es similar al archivo que se creo anteriormente con el editor nano.
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
import os
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Hello there from Flask!'
if __name__ == '__main__':
port = int(os.environ.get("PORT", 5000))
app.run(host='0.0.0.0', debug=True, port=port)
Paso 14
Ahora tenemos que subir el archivo a GitHub.
git add --all
git commit -m "Primera version funcional"
git push
Si es la primera vez que hacemos un
push a GitHub nos pedirá el usuario y la contraseña.
Paso 15
Comprueba en GitHub que el archivo se ha subido bien.
Paso 16
Conectamos Heroku a GitHub.
Creamos una pipeline llamada holamundigit.
Paso 17
Automatizar el despliegue. En algún momento también hemos pedido que el despliegue se haga para producción.
Paso 18
Añadir el Buildpack.
En Heroku, en la pestaña Settings de nuestro proyecto, encontraremos abajo Buildpacks
Paso 19
Instalamos heroku en Ubuntu.
En nuestra terminal de Linux instalamos heroku.
sudo snap install heroku --classic
Paso 20
Nos logeamos en heroku.
heroku login
Esto abrirá una pestaña de nuestro navegador y nos tendremos que logear en heroku con usuario y contraseña.
Otra forma de hacerlo, únicamente desde la terminal es teclerar:
Paso 21
Flask lleva incluido un servidor HTTP pero muy simple que permite atender unicamente una petición cada vez. Heroku precisa para funcionar de un servidor como
gunicorn que permite atender múltiples peticiones HTTP. Necesitamos instalar
gunicorn ya que en caso contrario Heroku no funcionará.
pip install gunicorn
Paso 22
Cree el archivo Procfile:
- es un archivo sin extensión
- la primera letra (P) es mayúscula
- es una archivo de texto con la siguiente línea
web: gunicorn app:app
Nuestra aplicación se llama
app.py pero si se llamara
main.py la línea anteriror debería ser:
web: gunicorn main:app
Paso 23
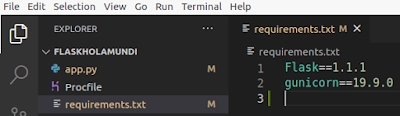
El archivo requirements.txt indica las librerías que son necesarias cargar incluyendo sus versiones.
En nuestro caso cargaremos la siguientes.
Flask==1.1.1
gunicorn==19.9.0
Paso 24
Comprobar que la página esta funcionando correctamente y se encuentra desplegada.
Estando en la página de Heroku, en deploy, pulsamos sobre el botón denominado Open app que se encuentra en la equina superior derecha.
Paso 25
Si todo ha ido bien veremos desplegada nustra página en