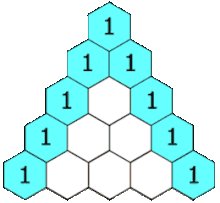
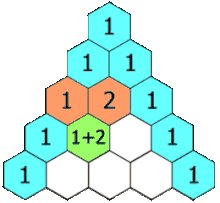
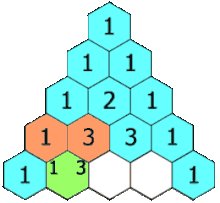
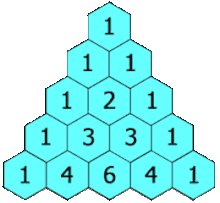
We used JS to make our own Pascal's triangle. The code we used:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="index.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h2>Pascal's triangle</h2>
<input type="number" id="main">
<button class="button" onclick="calculate()">Calculate</button>
<p id="potato"></p>
<script src="index.js"></script>
</body>
</html>
index.js
function calculate(){
window.n= document.getElementById("main").value;
var V=new Array(n);
var N=new Array(n);
var text='';
for (i=0;i<=n;i++){
V[i]=0;
N[i]=0;
}
V[1]=1; //This is the vertex
text+=V[1]+'<br>';
//We travel from row 2 to n
for (j=2;j<=n;j++){
//Let's create the new vector
for (i=1;i<=j;i++){
N[i]=V[i-1]+V[i];
text+=N[i]+' ';
}
text+='<br>';
for (i=0;i<=n;i++){
V[i]=N[i];
}
}
document.getElementById("potato").innerHTML = text; //Print everything
}
The result


No hay comentarios:
Publicar un comentario